スクラッチでよく使うサンプル
スクラッチでプログラミングをするときによく使う基本プログラムコードを紹介しています。サンプルも掲載しているので、マネして作成してみてください。
基本スクリプトだけでつくれるプログラムもあります。
キャラクターがセリフを言うプログラミング
使用するのは「見た目」の中にある「こんにちは!と2秒言う」というブロック。
後ろが白くなっている「こんにちは!」と「2」のところは変更できるという意味です。
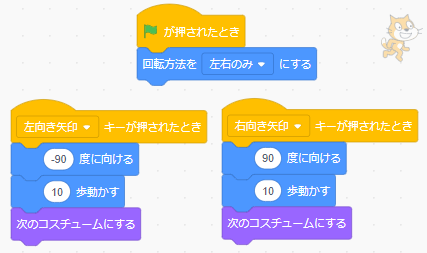
キャラクターを左右に動かす
キーボード操作でキャラクターを動かすプログラムの紹介です。
矢印キー「←」「→」が押されたときに左右に動くプログラムの見本になります。
キャラクターをジャンプさせる
スクラッチでキャラクター(スプライト)をジャンプさせる方法はいくつもありますが、ここでは最も簡単なプログラミングサンプルを紹介したいと思います。
動きが少しぎこちないですが、ジャンプしているように見えます。これを見本に、より自然にジャンプしているように見えるものに挑戦するのもイイかもしれません。
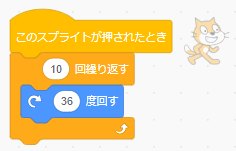
キャラクターを回転させる
キャラクターをクリックすると1回転するプログラムの見本です。
キャラクターを上下左右に動かす
ここでは上下左右に動き回るプログラムの例を紹介します。
空中を飛び回っているように見えるプログラムです。
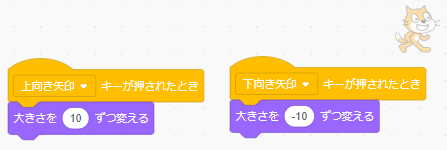
キャラクターの大きさを変える
「↑」キーを押すとスプライト(キャラクター)が大きくなり、「↓」キーを押すと小さくなるプログラムです。
色の変更を使ったプログラム
スクラッチのスクリプト(見た目カテゴリ)の中にある「色の効果を変える」を使って出来るプログラム例の紹介です。照明が切り替わっているように見えるプログラムになります。
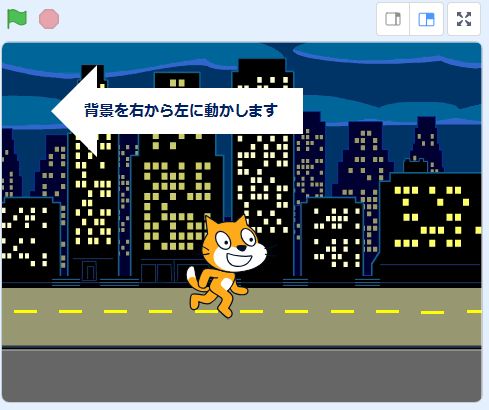
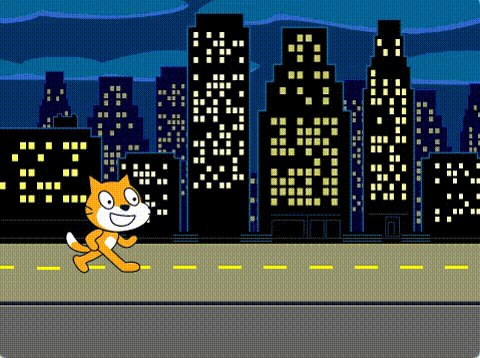
背景を横に動かすカンタンな方法
スクラッチでゲームの画面のように背景を横に動かすカンタンな方法を解説します。
【完成イメージ】
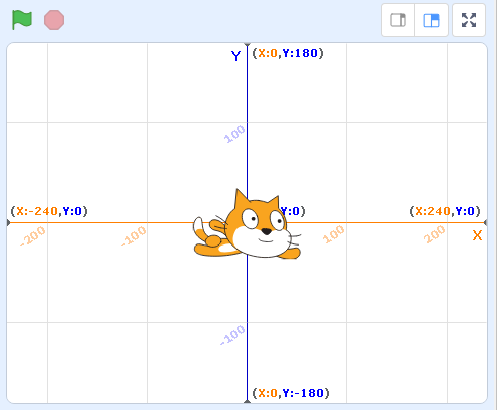
スクラッチでのX座標、Y座標の考え方をマスター
スクラッチでは画面の中の位置をX座標とY座標で表します。
この考え方は慣れていないと小学生にとっては難しく感じるかもしれません。
ただ、理解してしまえばカンタン。キャラクター(スプライト)を思った位置に動かすために考え方をマスターしておきましょう。