
スクラッチで始めるプログラミング

横スクロールさせて背景を動かす方法
スクラッチでゲームの画面のように背景を横スクロールさせる簡単な方法を解説します。
【完成イメージ】
スクラッチで背景を横スクロールさせる方法としては次のようなやり方が知られています。
- 背景をスプライトとし、X軸を少しずつずらしていく
- スプライトとする背景画像は標準の2倍の長さのものを用意する
難しいですよね。
2倍の長さの背景画像を用意するの段階で挫折してる人も多いと思います。
そこで、ここでは最もカンタンな方法を紹介します。
- 画像を用意する必要はありません(スクラッチにあらかじめある背景画像でOK)
- 背景をスプライトにする必要もありません
- X軸を少しずつ変えていく必要もありません
紹介する方法は、正確には背景が横に動いているわけではないのですが、目の錯覚を利用して横に動いているように見える方法です。
背景を横スクロールさせる簡単な方法
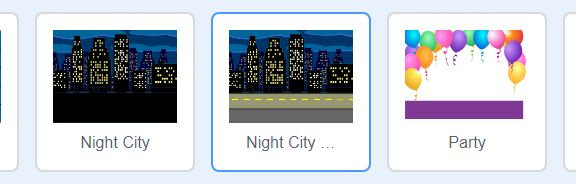
背景を選択します

※この方法で使える背景画像は決まっています。
まずは「Night City(道路があるほう)」で説明します。

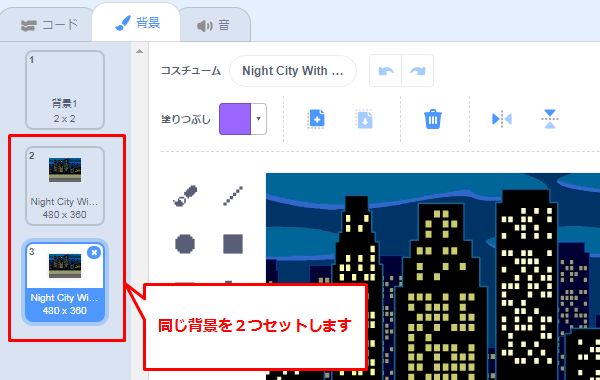
同じ操作を繰り返し、背景を2つセットします
コード、背景、音と並んでいる上のタブで「背景」を選択して確認します。
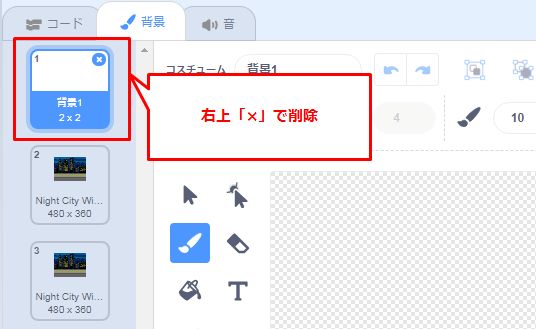
最初にあった不要な背景を削除します

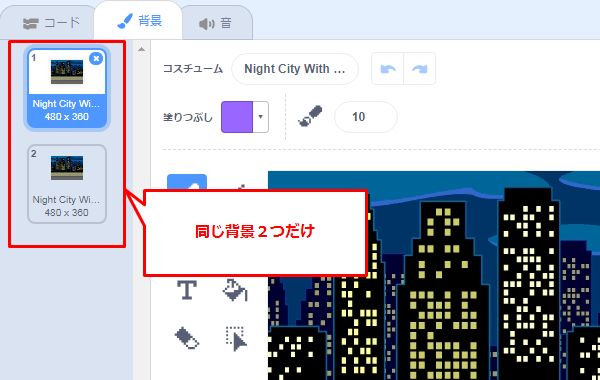
自分がセットした同じ背景画像2つだけになるようにします。
(下記のようになればOK)

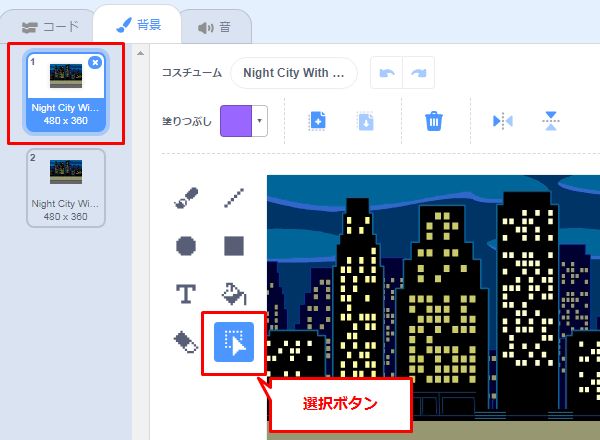
1つの背景を選び、「選択」ボタンをクリック

この選択ボタンを押すことで画面上部に左右反転ボタンが表示されます(詳細は次)。
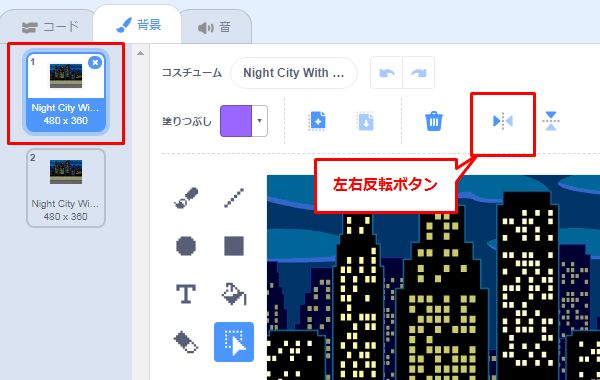
表示された左右反転ボタンをクリック

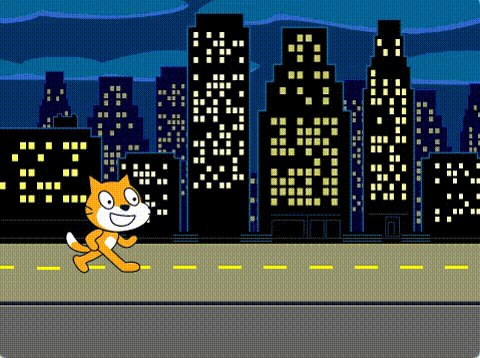
背景画像が左右反転されます。
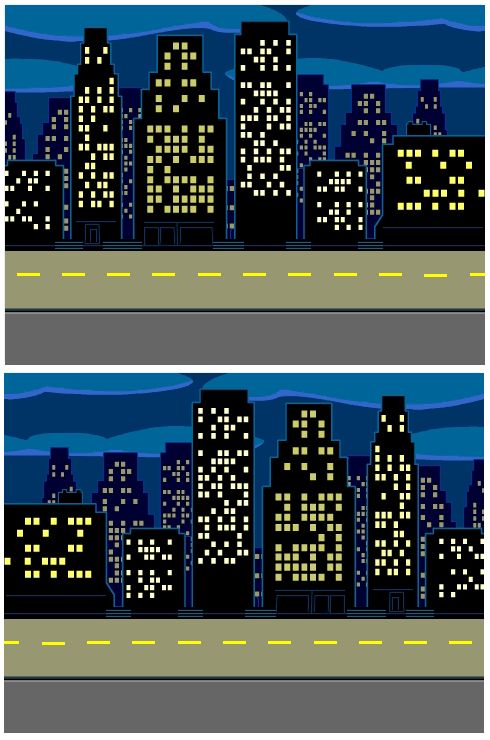
【参考】元の画像(上)と左右反転させた画像(下)

背景を入れかえるコード(スクリプト)を設定
次のようにコードを設定します。
「1秒待つ」の秒数で背景が動く(動いて見える)スピードが変わります。

完成です
これで実行すると背景が右から左に動いているように見えます。
【おまけ】スプライト(キャラクター)のコード
スプライト(ネコ)に下記のようなコードを設定すると走っているように見えます。
左右反転で背景が動いているように見える画像一覧
最初に説明したように、このやり方で背景が動いているように見える画像は種類が決まっています。上で説明した「Night City」以外では次の背景が使えます。
Blue Sky

Boardwalk

Moon

Stars

Wall 1

以上、参考にしてみてください。


