

飛び回ってるように見えるプログラム
「誰でもできるスクラッチプログラミングはじめの1歩」でキャラクターのネコが左右に行ったり来たりを繰り返すプログラムを紹介しました。見本などでも良く見かけるサンプルです。
今回はこれを少し修正することで上下左右に動き回るプログラムの例を紹介したいと思います。空中を飛び回っているように見えるプログラムです。
左右に行ったり来たりするプログラム
ますはおさらい。
キャラクターのネコが左右に行ったり来たりするプログラムです。
これを実行するとキャラクターが左右に動きます。
これを修正して空を飛びまわっているようにします。
上下左右に動き回るプログラム
空中を飛び回っている雰囲気にするために背景とキャラクターを変更します。
- 背景 … Party
- キャラクター(スプライト) … CatFlying
変更すると、こんなイメージになります。
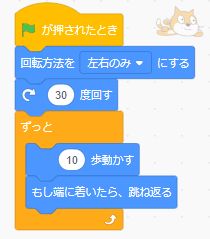
このネコに設定するスクリプト(プログラム)の見本がコチラ。

左右に動くプログラムとの違いは2ヶ所。
- 「30度回す」を追加
- 「次のコスチュームにする」を削除
「30度回す」は【動き】のことろにある「15度回す」を使い、15を30に書き換えます。
「30度回す」を追加する場所も大事です。
「ずっと」の前(外側)に入れます。
プログラミングでは部品を置く場所も重要です。
上から順番に実行されるからです。
「30度回す」を「ずっと」の前(外側)に入れているので「30度回す」の命令は1回だけ実行されます。「ずっと」の中に入れると、何度も「30度回す」が実行されます。
これで実行してみてください。
ネコが空中を飛び回っているように見えるハズです。
上手く動かなかった場合は、プログラムを見本とよく見比べてください。
繰り返して実行するときの注意
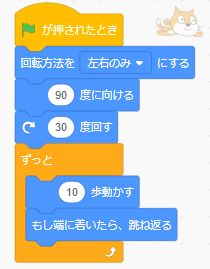
このプログラムを何回も繰り返して実行するときは、下記のように「90度に向ける」をスクリプトの中に入れてください(入れる場所は「ずっと」と「30度回す」の前)。

「90度に向ける」は最初の向きに直すという意味です。これ(90度に向ける)を入れておかないと前に実行した角度が残ってしまい、思ったように動作しません。
「30度回す」の部分は30をほかの数字に変えてみると動きが変わります。どんな動きになるか想像して試してみてください。


