
スクラッチで始めるプログラミング

クリックすると1回転するプログラム見本
スクラッチでキャラクターを回転させるプログラムの見本です。回転だけでもいろいろなバリエーションを持たせることができるので、参考にしてみてください。
キャラクターが回転するプログラム
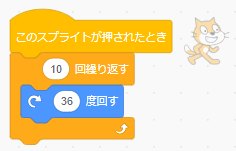
キャラクターをクリックすると1回転するプログラムの見本です。

使用するブロックは3つだけ。
【イベント】「このスプライトが押されたとき」
【制御】「(10)回繰り返す」
【動き】「(15)度回す」
動きのブロックにある「(15)度回す」は右回りと左回りの矢印がありますが、どちらを選んでも動作します(回転方法が変わるだけです)。
ただし、数字は変更しなければなりません。
最初は「15」と入っているので、これを「36」にします。
合計が360度で1回転になる
上の数字をどうして「36」にするかわかりますか?
その上のブロックが「10回繰り返す」になってますよね。
なので、「36度回す」のを10回繰り返すことになります。
何度になるでしょう?
36×10=360度ですよね。
360度回転するということが1回転することを意味しています。
なので、360度になれば36×10でなくてもOK。
5回繰り返す×72度回すでも一回転します。
下記の背景でプログラムを組むと踊っているように見えます。

ただし、繰り返す回数が少なすぎると、コンピューターが実行する速度が速すぎて、人間の目には見えない場合があるので気をつけましょう。
応用編
では、問題です。
合計が360度にならない場合は、どんな動きになるでしょうか?
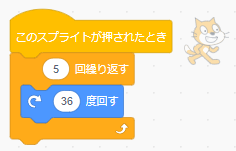
例えばこんなプログラム。
動きを想像してみてください。
5回繰り返す×36度回すなので、180度回るということです。
どうなるでしょう?
プログラムを組んで正解を確認してみてください。


