スクラッチで簡単にジャンプさせる方法
スクラッチでキャラクター(スプライト)をジャンプさせる方法はいくつもありますが、ここでは最も簡単なプログラミングサンプルを紹介したいと思います。
動きが少しぎこちないですが、ジャンプしているように見えます。これを見本に、より自然にジャンプしているように見えるものに挑戦するのもイイかもしれません。
ジャンプするスクラッチのプログラム
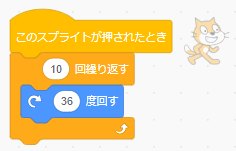
スペースキーが押されたときにキャラクターがジャンプするプログラムです。

使用するコードは、3種類だけ。
【動き】「y座標を(10)ずつ変える」
【制御】「(10)回繰り返す」
【イベント】「(スペース)キーが押されたとき」
たったこれだけで完成です。
数字は「10」である必要はありません。ほかの数字でもOKです。
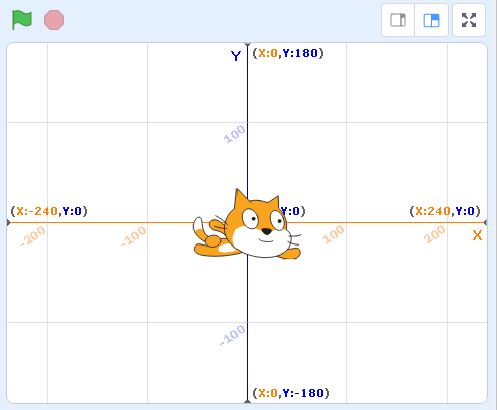
スクラッチでプログラミングするときに覚えておきたいのが座標(ざひょう)です。
座標はキャラクターの位置を表わすために使用します。
- X座標 … よこの位置
- Y座標 … たての位置
X座標の数値が増えるとキャラクターは右に行き、減ると左に行きます。
Y座標の数値が増えるとキャラクターは上に行き、減ると下に行きます。
ジャンプするプログラムで使用するのはY座標です。
まず、上に行くために「10」ずつY座標を増やします。
10回繰り返すので、全部で「100」上がったことになります。
次に、下に行くために「10」ずつY座標を減らします。
「−10」ずつ変えるが「10」ずつ減らすを意味しています。
同じく10回繰り返したので、全部で「100」下がることになります。「100」上がって、「100」下がったのでジャンプしたように見えるというわけです。
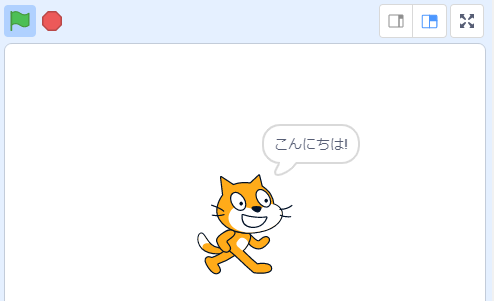
プログラム実行画面
背景に「blue sky」を設定すると下記のような画面で実行できます。

スペースキーを押すとジャンプ
自動的に元の位置に戻ります。
チャレンジ応用編
サンプルプログラムでは「y座標を10ずつ変える」が先に実行されるようになっていますが、「y座標を−10ずつ変える」を先に実行するとどうなるでしょうか?試してみてください。
「y座標」ではなく「x座標」だとどうなるでしょうか?
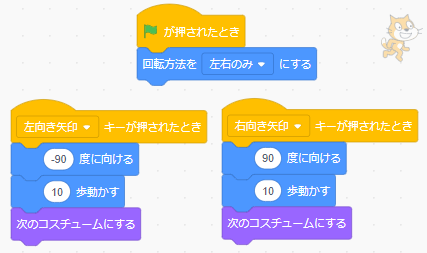
「y座標」のときとは「スペースキーが押されたとき」で実行しましたが、「x座標」のときば別のキーが押されたときにすると、押したキーによってキャラクターを動かすことができます。
ジャンプしているときに動いているように見せるには
このプログラムだとキャラクターは上下に動くだけでジャンプしてるように見えないかもしれません。空中にいるときにキャラクターが動いているように見せるには、どうすればいいでしょうか。
上のプログラムに少しコードを足しだけで、空中で足を動かしているように見せることができます。挑戦してみてください。