
スクラッチで始めるプログラミング

ペンを使うには拡張機能を追加
スクラッチ3でペン機能を使って線を引くには、拡張機能を追加しなければなりません。
といっても、ややこしいインストールは不要でボタンを押すだけ。
その方法を解説します。
画面左下にある拡張機能からペンを選択
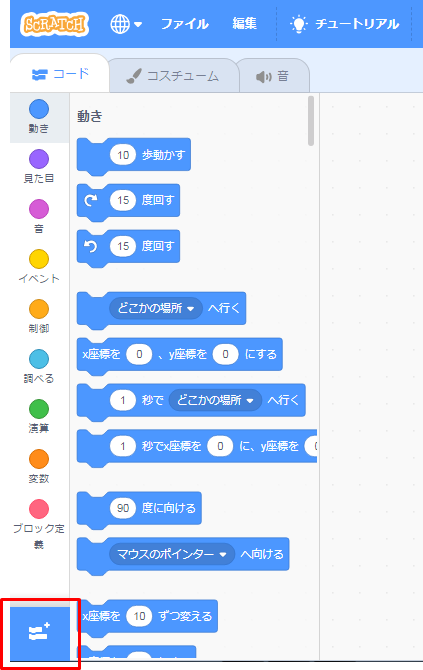
スクラッチの開発画面の左下にある「拡張機能」ボタンをクリック。
(赤い四角で囲っている部分が「拡張機能」ボタンです)
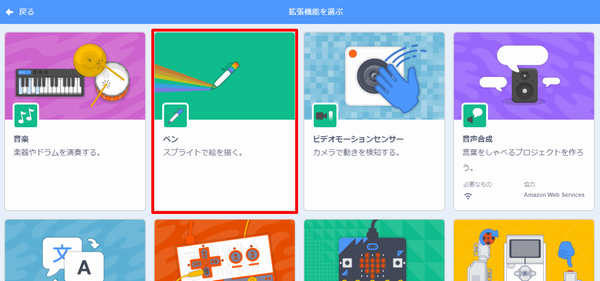
拡張機能を選ぶ画面が表示されるので、この中から「ペン」を選びます。
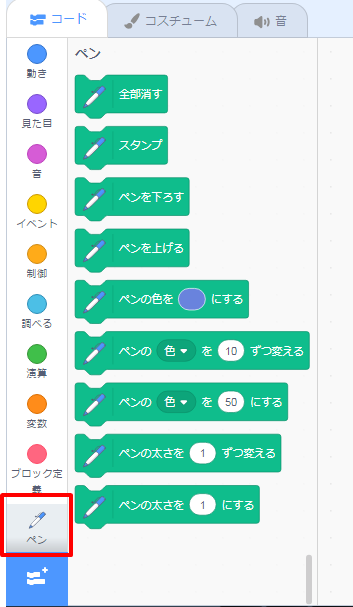
これで画面左下に「ペン」機能が追加されます。
コードの使い方は、ほかのものと同じです。
ペン機能を使ったサンプルコード
【ペンを下ろす】のあとにスプライト(キャラクター)を動かすと、その動きの通りに線が引かれます。四角形の線を引くサンプルコードだと下記のようになります。
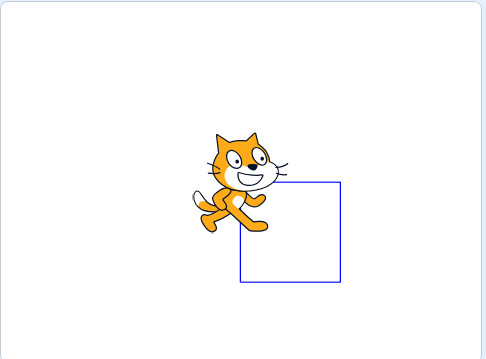
実行結果はコチラ。
スクラッチ3でのペンの色の数値は?
スクラッチでペンを使ってプログラミングをするときに、わかりにくいのが【ペンの色を(50)にする】というコードです。50のところは数字を変えられます。
色を数値で指定するというのが…?
スクラッチ3の場合、ここに入れられる数字は0〜99です。
100以上も入れられますが、100は0と同じ意味になります。
このため意味のある色の最大値は99です。
数字を変えると、どのように色が変わるのか?
サンプルコードを作ってみました。
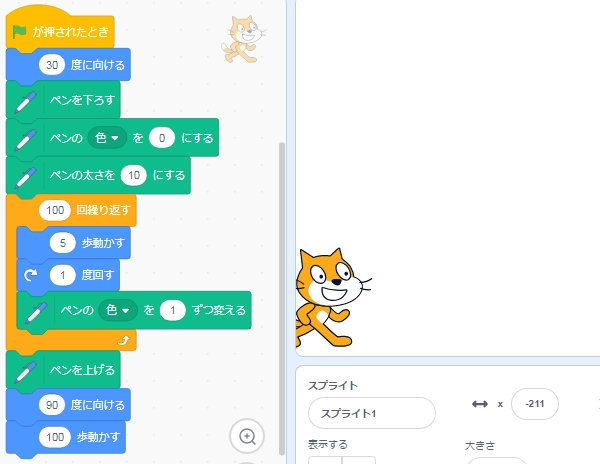
スクラッチでの色の数値を確認するサンプルコード

ペンの色を最初に「0」にして、100回繰り返すの中で「1」ずつ変えています。
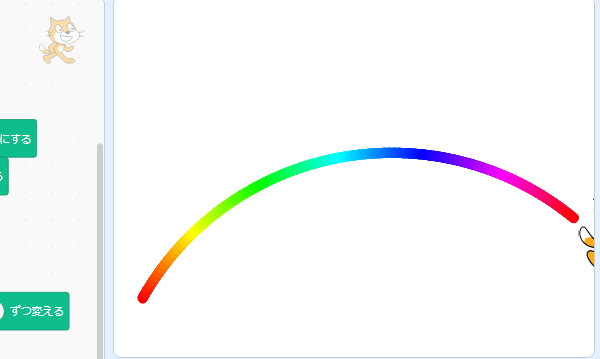
実行結果がこちら。
色がだんだん変わっているのがわかるかと思います。一番左側の色が「0」で、右側に近づくほど数字が大きくなり、一番右側の色は「100」です。
数値「0」の色と「100」の色は同じなので、あとは数字を増やしても同じ色のくり返しとなります。「1」と「101」が同じ、「2」と「102」が同じというように。
以上、参考にしてみてください。


