スクラッチで始めるプログラミング

セリフを言うプログラミング
スクラッチで基本となるキャラクター(スプライト)がセリフを言うプログラミングの例です。
「…と言う」と「…と考える」を使った応用プログラムも紹介しています。
応用プログラムはキャラクターが場所をワープするものです。
基本プログラミング例(セリフを言う)

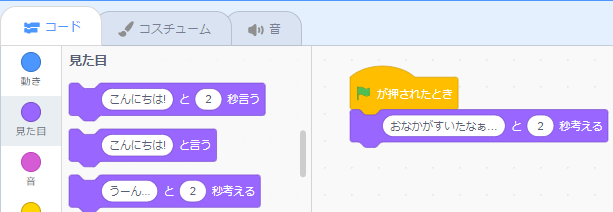
使用するのは「見た目」の中にある「こんにちは!と2秒言う」というブロック。
後ろが白くなっている「こんにちは!」と「2」のところは変更できるという意味です。
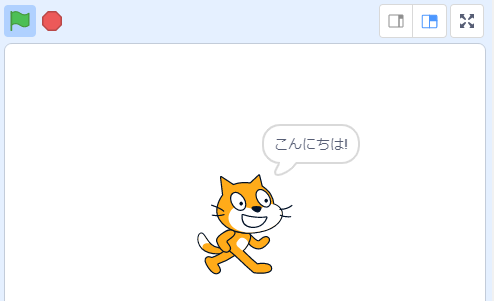
実行すると下記のようになります。

実行してみるとわかりますが、「こんにちは!」という文字が出て、しばらくすると消えます。この時間が「2秒」です。
10秒にすれば、10秒間「こんにちは!」と表示されてから消えることになります。
「…と言う」と「…と考える」のちがい
「…と言う」と似ているブロックに「…と考える」というのもあります。
背景が白い部分に文字を入れることができるのも同じです。

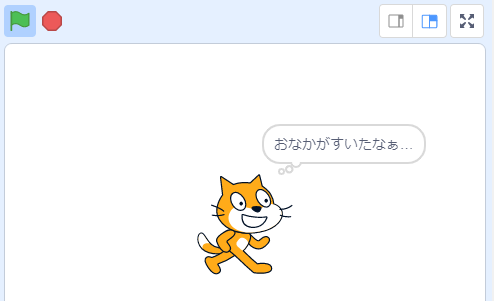
実行すると、下記のようになります。

ちがいがわかりますか?
ちがいは吹き出しの部分です。
モヤモヤとして考えてるような吹き出しになるのが「…と考える」です。
この2つを使って作ったサンプルが下記のプログラムです。
場所をワープするプログラム

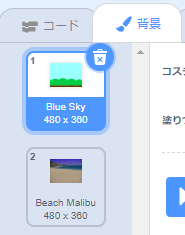
背景として「 blue sky 」と「 beach malibu 」を使用しています。この2つを背景としてセットします。
使用するキャラクター(スプライト)はネコ。
ほかに変えてもOKです。
このキャラクター(スプライト)に次のようなスクリプトを組み込みます。

どんな動きをするかわかりますか?
自分で作って動かしてみてください。
できたら、ほかのセリフや背景にして挑戦してみましょう。
いろいろなパターンが出来ると思います。