キーボードを操作してキャラクターを動かす
キーボードの矢印キー「↑」「↓」「←」「→」を押すことで、キャラクターを自分で動かすスクラッチのサンプルプログラムです。
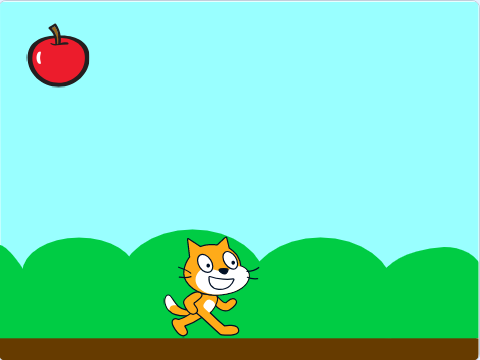
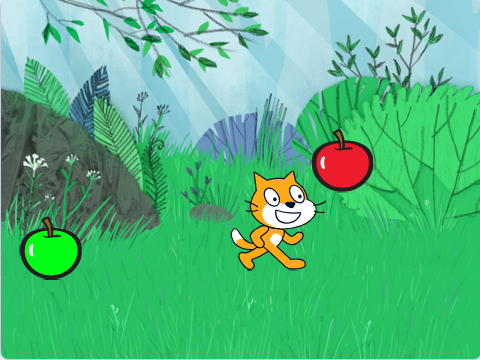
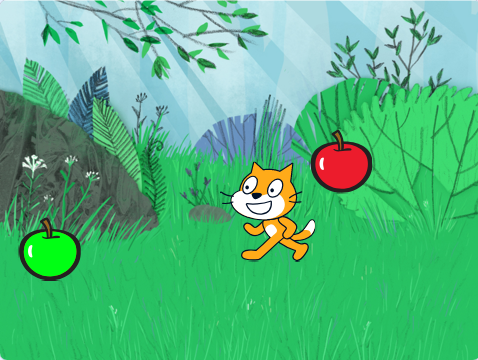
完成イメージ

キーボードの矢印キー「↑」「↓」「←」「→」を押すとネコが動く。
赤いリンゴに触れると、ネコも赤くなる。
赤いリンゴから離れると。元の色に戻る。
サンプルでは、ネコを動かして、赤いリンゴに触れると、ネコが赤く変わるようなプログラムにしていますが、『何かに触れると、何かが起こる』プログラムに変えることもできます。
まずは、サンプルプログラムの中身を解説します。
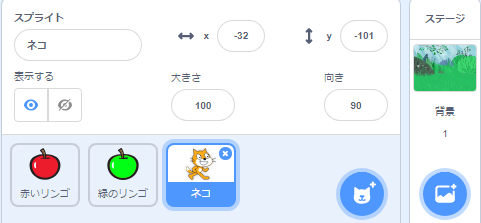
使用しているスプライトと背景
このサンプルで使用しているスプライトと背景は下記のとおりです。
いずれもスクラッチに標準で組み込まれているイラストです。
ただし、青いリンゴは自分で色をつけています(後で解説)。
サンプルプログラムの作り方
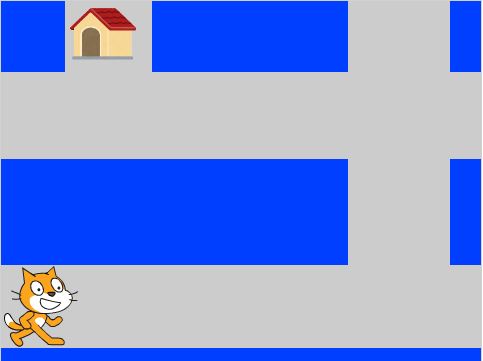
まずは、ネコ、背景、リンゴ2つを配置します。
こんな感じです。
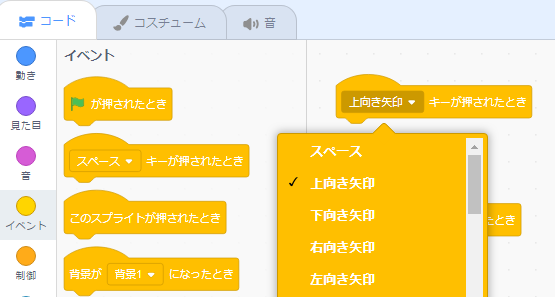
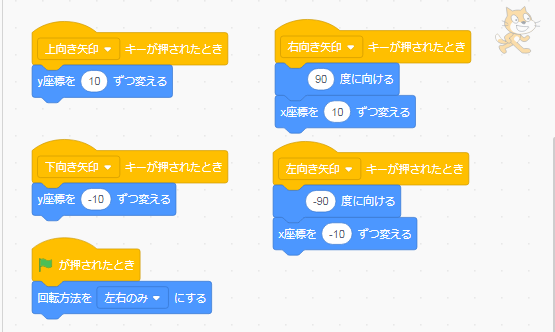
次に、ネコの動きを作ります。キーボードの矢印キー「↑」「↓」「←」「→」を押すと、その方向にネコが動くようにするプログラムです。

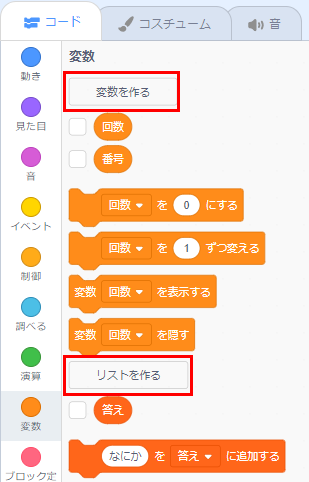
使用するのは【イベント】の中にある【スペース▼キーが押されたとき】です。このブロックをコードエリアに置いて、▼をクリックすると、「上向き矢印」などが選べるようになります。
矢印キー「↑」「↓」「←」「→」4つ分のプログラムを設定します。
- x座標 … ヨコの動き(左に動くには、数字の前にマイナス「‐」をつける)
- y座標 … タテの動き(下に動くには、数字の前にマイナス「‐」をつける)

【旗がクリックされたとき】に【回転方法を左右のみにする】も設定します。
ココまでできたら動かしてみましょう。
動きを確認
旗をクリックしてから、矢印キー「↑」「↓」「←」「→」を押してみてください。
ネコが押した方向に動き出せば成功です。
間違っていたら、ここまでを見直してみてください。
赤いリンゴにあたったら、ネコが赤くなるプログラムの作り方
まずは、赤いネコを用意します。
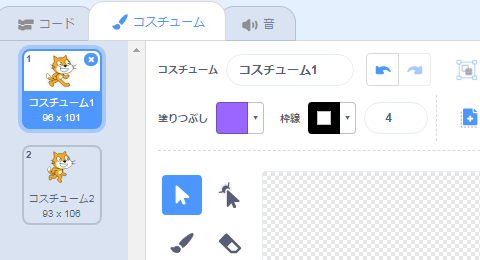
ネコのコスチューム画面を開きます。
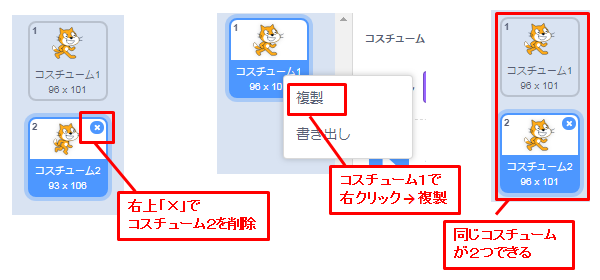
- コスチューム2の右上「×」をクリックして削除
- コスチューム1を右クリックして、複製を選択

これで同じコスチュームのネコが2つできました。
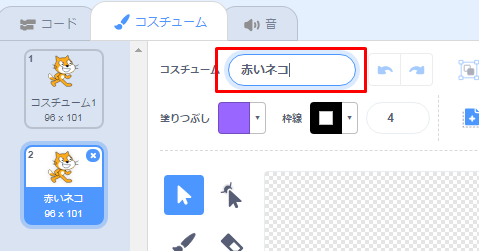
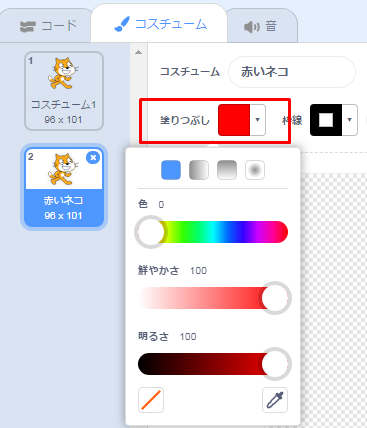
次にコスチュームの名前を「赤いネコ」とします。
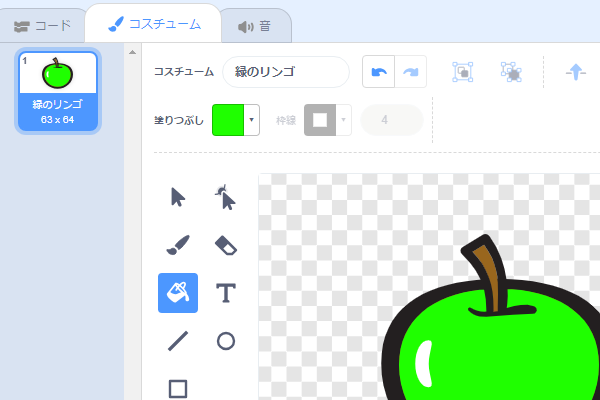
『塗りつぶし』の色を赤に変更します。
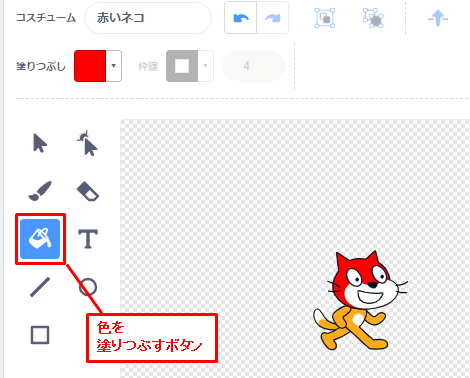
左メニューで「色を塗りつぶす」ボタンを選択し、ネコに色を塗ります。
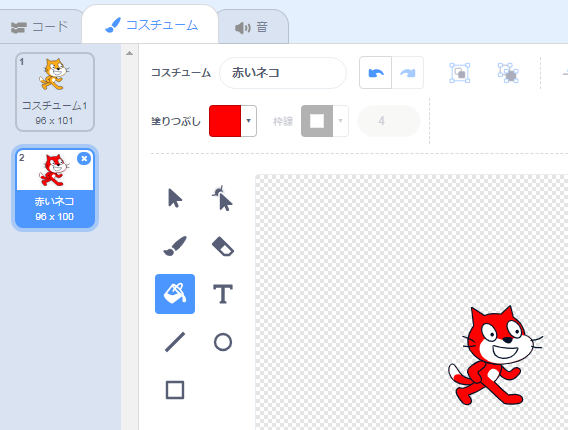
全部、色を塗れば完成です。
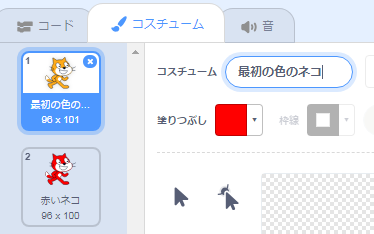
コスチューム1は「最初の色のネコ」と名前をつけます。
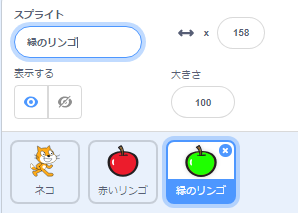
「赤いリンゴ」と「緑のリンゴ」を作成します
ネコは、ひとつのスプライトで「最初の色のネコ」と「赤いネコ」の2つのコスチュームを作っていますが、リンゴは2つのスプライトとして作成します。

リンゴは2つスプライトを作成します。
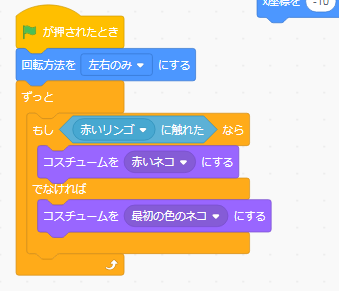
赤いリンゴに触れたらのプログラム
赤いリンゴに触れたらのプログラムは次のように組みます。

これで完成です。
応用:授業での展開案
上のサンプルでは、赤いリンゴに触れたら【コスチュームを赤いネコにする】にしていますが、この部分を変更することで、いろいろなバリエーションが作れます。
背景を変えたり、リンゴ以外のものを使うこともできます。
いろいろと挑戦してみてください。