スクラッチで始めるプログラミング

色の効果を使ったプログラム
スクラッチのスクリプト(見た目カテゴリ)の中にある「色の効果を変える」を使って出来るプログラム例の紹介です。照明が切り替わっているように見えるプログラムになります。
色の効果を使ったスクラッチプログラム
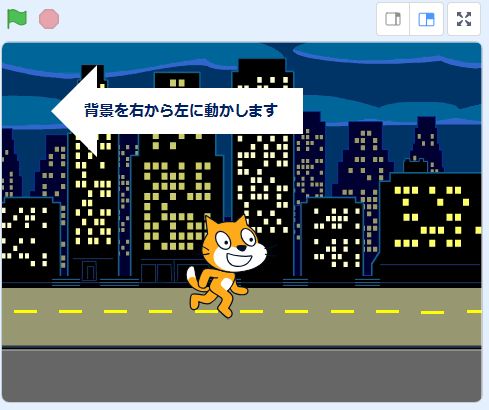
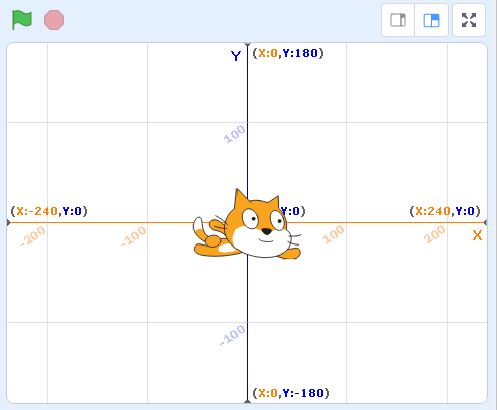
まず背景に「spotlight-stage」を追加し、キャラクターの位置をステージ中央にします。こんな感じ(↓)。
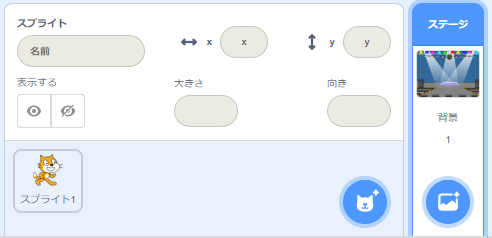
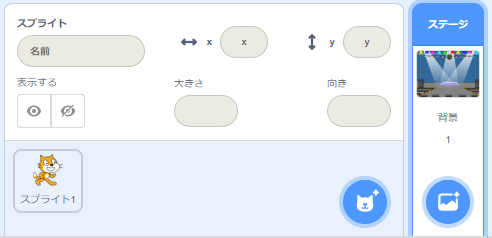
で、今回はスプライト(キャラクターのこと)に対してではなく、背景に対してスクリプトを設定することになります。どちらに設定するかを選ぶのは画面右下で選択します。
ステージのほうが水色の線で囲まれているようにします。
こうすることで、この背景に対してプログラムを設定することができるようになります。
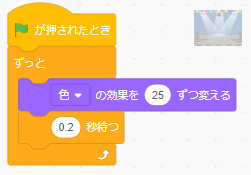
使用するコードの種類は4つ。
- 【イベント】 … (旗)がクリックされたとき
- 【見た目】 … 色の効果を(25)ずつ変える
- 【制御】 …… ずっと
- 【制御】 …… (0.2)秒待つ

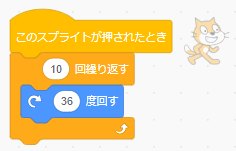
左記のようにプログラムを組みます。
これで実行してみてください。
ステージの証明が切り替わるようになるハズです。
ステージではなくキャラクターのネコの色が切り替わったという人は、プログラム(スクリプト)をスプライトに対して行ってしまったことが原因です。
画面右下でステージを選択してからスクリプトを組んでください。
水色の線で囲まれているのが選択されているものです。
踊っているような動きを設定
せっかくなので、キャラクターのネコにも踊っているような動きをつけましょう。
使用するコードの種類は5つです。
今度はネコに対してのプログラムです。
右下でネコのスプライトをクリックして、ネコが水色の線で囲まれているようにします。
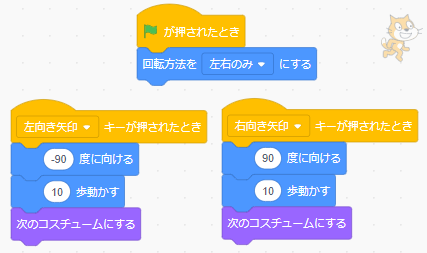
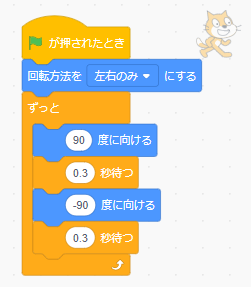
- 【イベント】 … (旗)がクリックされたとき
- 【動き】 …… 回転方法を左右のみにする
- 【動き】 …… (90)度に向ける
- 【制御】 …… ずっと
- 【制御】 …… (0.1)秒待つ

左記のようにプログラムを組みます。
「ずっと」の中の上のほうは「(90度)右」に向けるで、下のほうは「(−90度)左」に向けるとなっていることに注意してください。
これで実行すると、スポットライトが切り替わるステージでキャラクターのネコが踊っているように見えます。挑戦してみてください。