大きさを変えるプログラム
小学校の授業でも出来るような初心者向けのスクラッチプログラミング事例の紹介です。
スプライト(キャラクターのこと)の大きさを変更するスクリプト(命令のこと)を使って出来る簡単なプログラムです(基礎編と応用編があります)。
基礎編:矢印キーでスプライトの大きさが変わる
「↑」キーを押すとスプライト(キャラクター)が大きくなり、「↓」キーを押すと小さくなるプログラムです。
使用するブロックの種類は2つだけ。
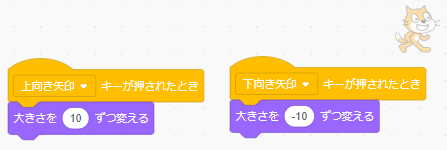
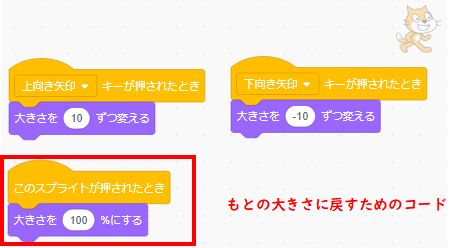
- 【イベント】 … (スペース)キーが押されたとき
- 【見た目】 …… 大きさを(10)ずつ変える
「(スペース)キーが押されたとき」はスクリプトエリアに置いてから、「スペース▼」のところをクリックして、「上向き矢印」と「下向き矢印」を選びます。
2つある「大きさを(10)ずつ変える」のうち「下向き矢印キーが押されたとき」の下につけたものは、「10」を「-10」にします。これが小さくなるという命令です。
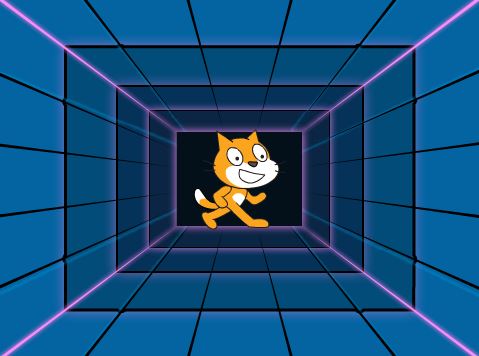
雰囲気を出すために背景は「neon tunnel」を選びましょう。
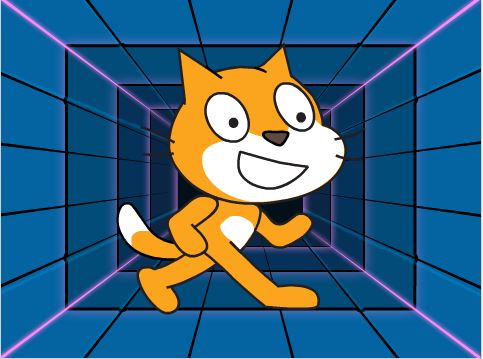
こんな画面になります。
上向き矢印キー「↑」を押すとキャラクターが大きくなり、
下向き矢印キー「↓」を押すと小さくなります。
元の大きさに戻すには
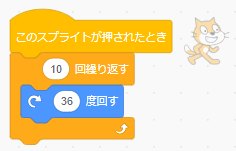
元の大きさに戻したいときは次のようなスクリプトを追加しておきます。
これでスプライト(キャラクター)をクリックすれば元の大きさに戻ります。
応用編:走りながら大きさが変わる
ここからは応用編です。今度はキーを押すのではなく、プログラムを実行すると自動的に大きくなったり、小さくなったりを繰り返すプログラムを作ってみたいと思います。
せっかくなので、キャラクターが走ってるようにもしてみます。
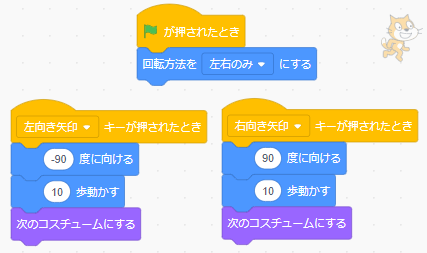
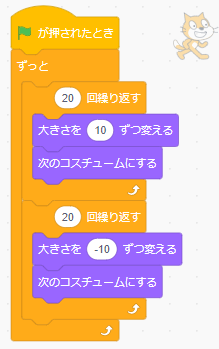
プログラム例

「ずっと」の中にある「20回繰り返す」が大きくなる処理と、小さくなる処理です。
「次のコスチュームにする」で走っているように見えます(ネコのキャラクターを使用しているとき)。
これで実行してみてください。
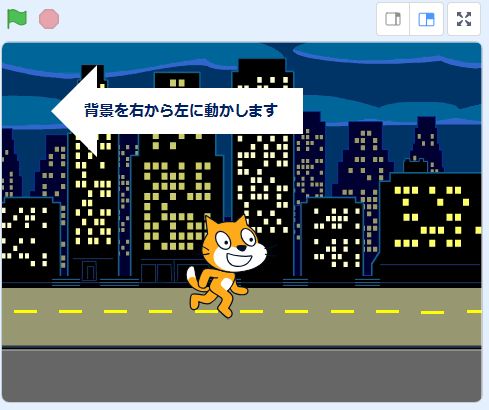
向うから走ってきたり、向こうに走って行ったりするように見えると思います。
背景やキャラクターを変えることで、いろいろなプログラミング作品が出来ると思います。小学校の授業などで挑戦してみてください。