スクラッチでのX座標、Y座標の考え方
スクラッチでは画面の中の位置をX座標とY座標で表します。
この考え方は慣れていないと小学生にとっては難しく感じるかもしれません。
ただ、理解してしまえばカンタン。キャラクター(スプライト)を思った位置に動かすために考え方をマスターしておきましょう。
横の位置をX座標、縦の位置をY座標で表す
スクラッチでは横の位置をX座標、縦(上下)の位置をY座標で表します。
座標(ざひょう)という言葉が難しく感じるなら、XとYと考えてOKです。
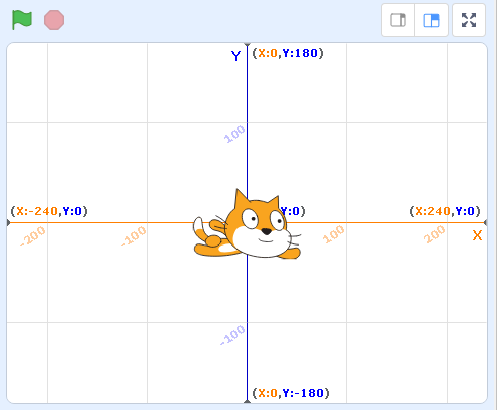
画面の中心(横の位置でも真ん中、縦の位置でも真ん中)が次のようになります。
- X=0
- Y=0
横の位置を表すのがXで、縦の位置を表わすのがY。
- 横は右側に行くにつれXの数値が大きくなり、一番右はX=240.
- 縦は上側に行くにつれYの数値が大きくなり、一番上はY=180.
このため右上の座標はX=240、Y=180となります。
これがスクラッチの座標軸の最大値です。
スクラッチでは真ん中をX=0、Y=0としているため、真ん中より左側と真ん中より下ではマイナス数値を使います。
マイナスの数値を習うのは中学一年の数学(正の数、負の数)なので、小学生にとっては難しく感じるかもしれませんが、下記の図を見れば分かりやすいと思います。
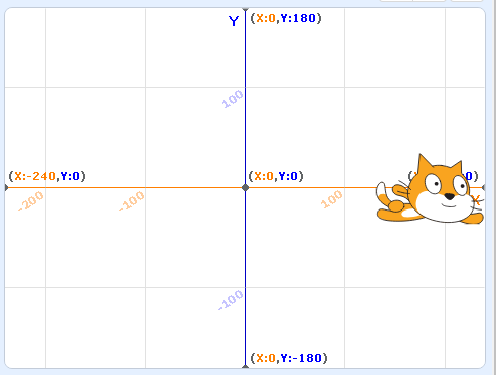
スクラッチのX座標、Y座標

マイナスの数値は、数字の前に「−」(引き算の記号)をつけて表します。
画面の左側にある(X:-240,Y:0)は次のような意味になります。
- X座標が−240(マイナス240)
- Y座標が0
画面の下側にある(X:0,Y:-180)は次のような意味になります。
- X座標が0
- Y座標が−180
マイナスがついていない数字と逆になっていることに気がつきましたか?
マイナスは数字の部分が大きいほど小さい数字を意味します。
−10より−100のほうが小さい数字です。
- 横は左側に行くにつれXの数値が小さくなり、一番左はX=−240.
- 縦は下側に行くにつれYの数値が小さくなり、一番下はY=−180.
このため一番左下の座標はX=−240、Y=−180となります。
キャラクターを画面の端まで動かすプログラム例
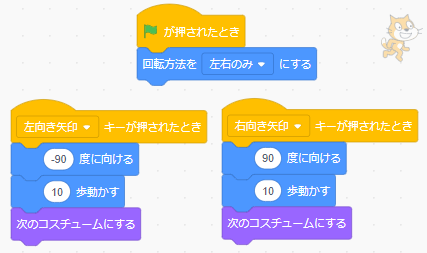
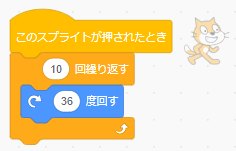
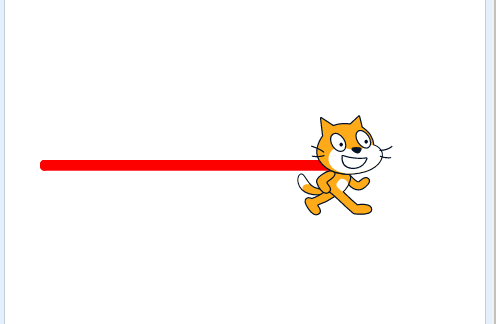
次のようにプログラミングすることで、キャラクター(スプライト)を画面の端まで動かすことができます(実行後に↑↓→←キーを押すことで動くプログラム)。

実行後に右向き矢印キー「→」を押すと次のようになります。

キャラクター(スプライト)の体が画面から半分出てしまってますが、これは指定された位置(X=240)にキャラクターの中心が来るためです。
スプライトを画面から飛び出させたくない場合は、スプライトの大きさも考慮してプログラムを組まなければなりません。
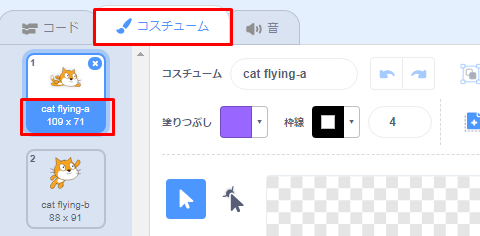
キャラクター(スプライト)の大きさを確認する方法
スプライトの大きさはコスチュームタブを選択することで確認できます。

上の図では「109×71」がスプライトのサイズです。
サイズは「横×縦」で表されているので、109が横(X軸)にあたります。
画面から飛び出さないように修正したプログラム

「右向き矢印キーが押されたとき」の処理を
X座標を240にするから、X座標を185にするに変更しています。
このスプライトのサイズ(横)は109なので、その半分を55(四捨五入)とし、右端の240から55だけ左側の位置(240−55=185)を指定しています。
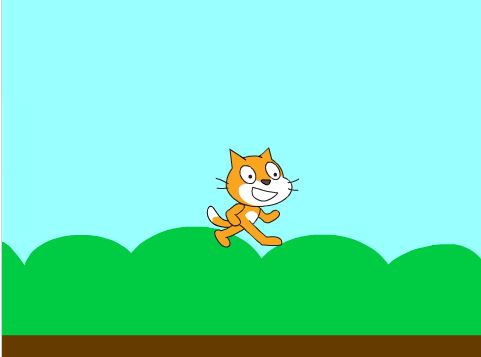
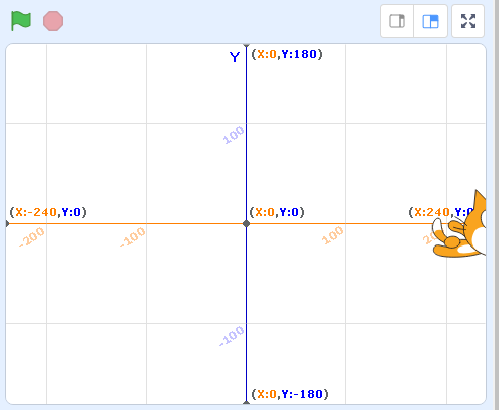
実行すると下記のような画面になります。
(実行後に「→」をクリック)

上への移動も同じ考え方で求めて、Y座標を144にするとなっています。
自分でプログラムを組んで、確認してみてください。