一文字ずつ話すプログラムの作り方
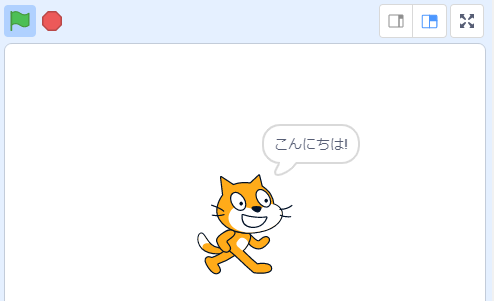
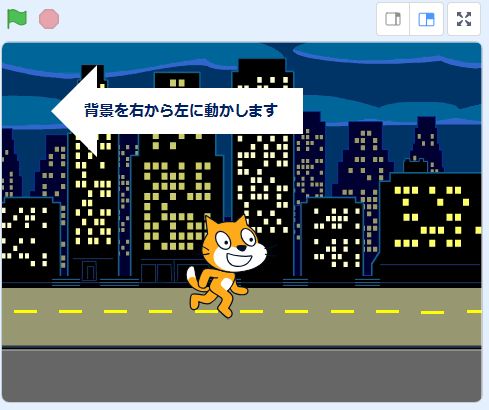
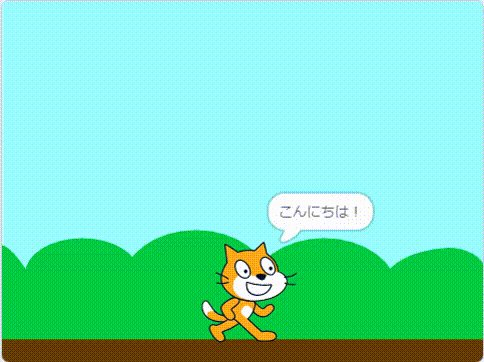
ゲームの画面のようにキャラクターが話したセリフが少しずつ表示されるプログラムの作り方を説明します(下の画面のように動きのプログラムです)。

スクラッチでセリフを表示するには「( )と言う」ブロックを使用しますが、普通にこれを使ったのでは一気に表示されてしまいます。一文字ずつ表示させるにはどうすればイイのかをサンプルプログラムをもとに解説します。
一文字ずつ話すプログラムの作り方

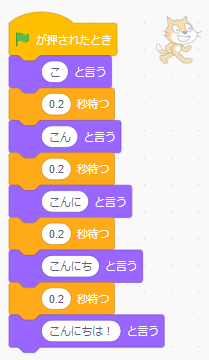
【一文字ずつ話すプログラム】
これを実行すると話しているように一文字ずつ表示されます。
プログラムの中身は単純です。話すことば(表示することば)を一文字ずつ増やしているだけ。
増やすあいだに「0.2秒待つ」を入れているので、少しずつ話しているように見えるというわけです。
単純なプログラムですが、これだと話す言葉が長くなると、プログラムも長くなってしまいます。そこで、次にこれをプログラミングっぽく変えたものを上級編として紹介します。
一文字ずつ話すプログラムの作り方(上級編)

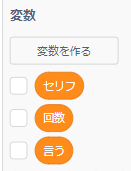
まず先にプログラムの中で使用する変数を3つ作ります。
3つの変数はそれぞれ次の目的で使用します。
セリフ … キャラクターが話すセリフを入れておく変数。
回数 … プログラムの中で何回目かを数える変数。
言う … 一文字ずつ言うセリフを設定する変数。
変数が準備できたらプログラムを作ります。

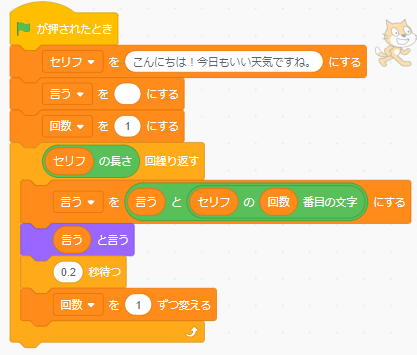
【一文字ずつ話すプログラム】
まずは変数に値をセット。
「セリフ」は話す言葉すべて。
「言う」は一文字ずつ話す言葉なので、最初は何も設定しません。
変数の設定が終わったら、「セリフの長さ」回くりかえし処理を行います。「セリフの長さ」とはセリフの文字数のことです。
一文字ずつ表示させていくので、全部の文字数分、繰り返します。
繰り返しの中の処理
セリフの長さ回行う繰り返しの中での処理を説明します。
まず、1回目が実行されるときの変数の中身を見てみます。
- 「言う」…何も設定されていない。
- 「回数」…1
- 「セリフ」…こんにちは!今日もいい天気ですね。
この状態で【[言う]を(言う)と(セリフ)の(回数)番目の文字にする】が実行されます。
(セリフ)の(回数)番目の文字とは、『こ』ですね。
(言う)には何も設定されていません。
【(言う)と(セリフ)の(回数)番目の文字】は2つの文字を足すことを意味しています。ただし、(言う)には何も設定されてないので、『こ』だけが残ります。
これが「言う」に設定されます。
【(言う)と言う】は、【『こ』と言う】となって実行されます。
繰り返しの最後に回数を1つ足して(1から2にして)、1回目の繰り返しは終了です。
次に、2回目が実行されるときの変数の中身を見てみます。
- 「言う」…『こ』
- 「回数」…2
- 「セリフ」…こんにちは!今日もいい天気ですね。
こうなっています。この状態で【[言う]を(言う)と(セリフ)の(回数)番目の文字にする】が実行されます。
2回目は、(セリフ)の(回数)番目の文字が、『ん』になります。
(言う)は『こ』で、(セリフ)の(回数)番目の文字に『ん』が入るので、【(言う)と(セリフ)の(回数)番目の文字】は『こん』になります。
この『こん』が(言う)に設定されて、表示されます。
以下、3回目は『こんに』、4回目は『こんにち』…と同じ繰り返しです。
以上が少しずつ話すプログラムの解説です。
実際に作って動かしてみるとより理解できると思います。挑戦してみてください。