

ジャンプするプログラムのつくり方
スクラッチでキャラクターをジャンプさせるプログラムの作り方を解説します。
キャラクターが下記の画面のようなジャンプをするプログラムです。
スクラッチでジャンプするプログラムの作り方
ここで紹介するプログラムは「変数」を使っています。
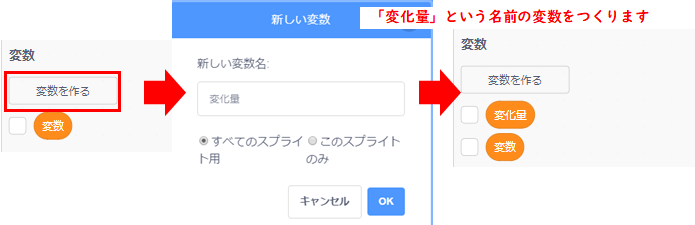
まずは「変化量」という名前の変数をつくります。
変数については「スクラッチでの変数の使い方がわかるプログラム」にまとめています。
ジャンプするプログラム
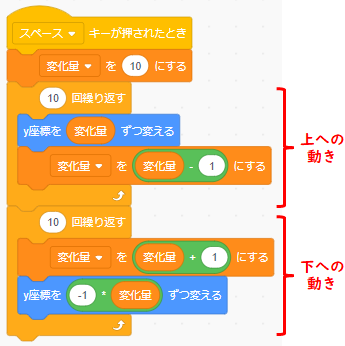
変化量という名前の変数を用意してから、下記のプログラムをつくります。

【プログラム解説】
スペースキーが押されたときに、キャラクターがジャンプするプログラムです。
「10回繰り返す」が2つありますが、最初のほうが上に行く動きで、2つ目のほうが下に行く動きです。上に動いてから、下に動くことでジャンプして見えます。
ジャンプの動きを自然に見せるために設定しているのが「変化量」です。
変化量についの詳しい解説
上への動きでは変化量を減らしながら10回繰り返しています。
10回繰り返すの中の1回目は、最初に設定した変化量「10」のままなので、
「y座標を変化量ずつ変える」のところは、「y座標を10ずつ変える」で実行されます。
「y座標を10ずつ変える」は10座標分だけ上に動くという意味です。
そのあとで「変化量を変化量−1にする」という命令があります。
これは変化量から1を引いた数字を、新しい変化量にするという意味です。
この命令が実行されると、10−1=9で変化量が9となります。
その状態で10回繰り返すの2回目が実行されます。
2回目は変化量が9になっているので、「y座標を変化量ずつ変える」のところは、「y座標を9ずつ変える」で実行されます。そのあとで今度は9-1=8が新しい変化量となるわけです。
これが10回繰り返されます。表にすると下記のようになります。
| 何回目 | 変化量 |
|---|---|
| 1 | 10 |
| 2 | 9 |
| 3 | 8 |
| 4 | 7 |
| 5 | 6 |
| 6 | 5 |
| 7 | 4 |
| 8 | 3 |
| 9 | 2 |
| 10 | 1 |
変化量だけy座標を変えているので、だんだんと動く幅が小さくなるというわけです。
これがジャンプのときの上への動きです。
下への動きはこの反対。
今度は「変化量を変化量+1にする」という命令で、だんだんと動く幅が大きくなります。
また、「y座標を-1*変化量ずつ変える」という命令もポイント。
(-1*変化量)は、変化量に「-1」をかけることで数字をマイナスにしています。
y座標をマイナス方向に動かすことで、下に動かしてるというわけです。
上へと同じ10回繰り返すなので、これで元の場所に戻ってきます。
ココまでを参考にジャンプするプログラムに挑戦してみてください。


