
スクラッチで始めるプログラミング

「←」「→」キーでキャラクターを動かす
キーボード操作でキャラクターを動かすプログラムの紹介です。
矢印キー「←」「→」が押されたときに左右に動くプログラムの見本になります。
キーボード操作でキャラクターを動かす
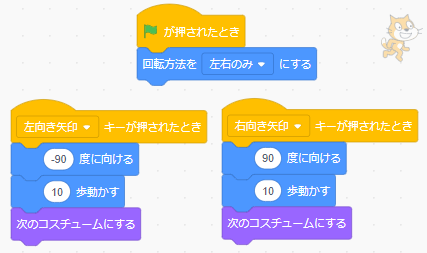
「→」がクリックされたときはキャラクターが右に、「←」がクリックされたときはキャラクターが左に動くプログラムのサンプル(見本)は下記の通り。

「回転方法を左右のみにする」は1度だけ実行さればいいので、(旗)が押されたときの下に組み込んでいます。
右と左でのちがいは「90度に向ける」と「-90度に向ける」。
「-(マイナス)」がついているかついていないかがちがうだけです。
最後の「次のコスチュームにする」はなくても動きます。ただし、ネコのスプライトは「次のコスチュームにする」を入れることで動いているように見えます。
使用したコードのある場所
見本プログラムで使用したコードは、それぞれ下記の中にあります。
- 回転方法を左右のみにする…動き
- 90度に向ける…動き
- 10歩動かす…動き
- 次のコスチュームにする…見た目
- (旗)が押されたとき…イベント
- 右向き矢印が押されたとき…イベント
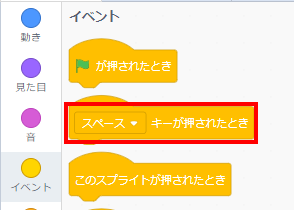
「右向き矢印が押されたとき」がない!?

イベントの中を見ても「右向き矢印が押されたとき」はありません。これは最初は「スペースキーが押されたとき」となっているためです。
「スペース▼」のところをクリックすることで「右向き矢印」や「左向き矢印」を選ぶことができるようになります。
(90)度に向けるを(-90)度に向けるに変える方法

「(90)度に向ける」は数字の「90」のところをクリックすると時計のようなものが表示されます。
時計の中の矢印を動かすことで数値を変更できます。


